
WordPress 的區塊版面配置(Block Layout)功能是透過 Gutenberg 編輯器(自 WordPress 5.0 引入)實現的。這是一種視覺化編輯方式,讓使用者可以拖拉和組合「區塊」來建立頁面和文章內容,無需撰寫程式碼。以下是區塊版面配置的功能介紹:
🔹 什麼是區塊(Blocks)?
在 Gutenberg 中,每個內容元素都是一個「區塊」,例如:
- 段落區塊
- 圖片區塊
- 標題區塊
- 影片區塊
- 按鈕區塊
- 版面配置區塊(如:Columns、Group、Cover)
這讓使用者可以像堆積積木一樣自由排列內容。

🧱 常見版面配置相關區塊
| 區塊名稱 | 功能簡介 |
|---|---|
| Group(群組) | 可將多個區塊包在一起,方便整體移動或設計。 |
| Columns(欄位) | 建立多欄式版面(如:左右欄佈局),適合內容分區。 |
| Cover(封面) | 可放背景圖片或影片,並在其上方放文字與按鈕,適合用於 Hero banner。 |
| Media & Text(媒體與文字) | 左右圖文並排排版,方便製作品牌介紹等模組。 |
| Spacer & Separator | 加入間距或分隔線,強化視覺結構。 |
✨ 功能亮點
- 即時預覽:所見即所得,能即時看到區塊排版結果。
- 響應式設計支援:多數區塊內建支援手機、平板與桌機自適應。
- 拖放式操作:直接拖拉移動區塊位置,重新排版超直覺。
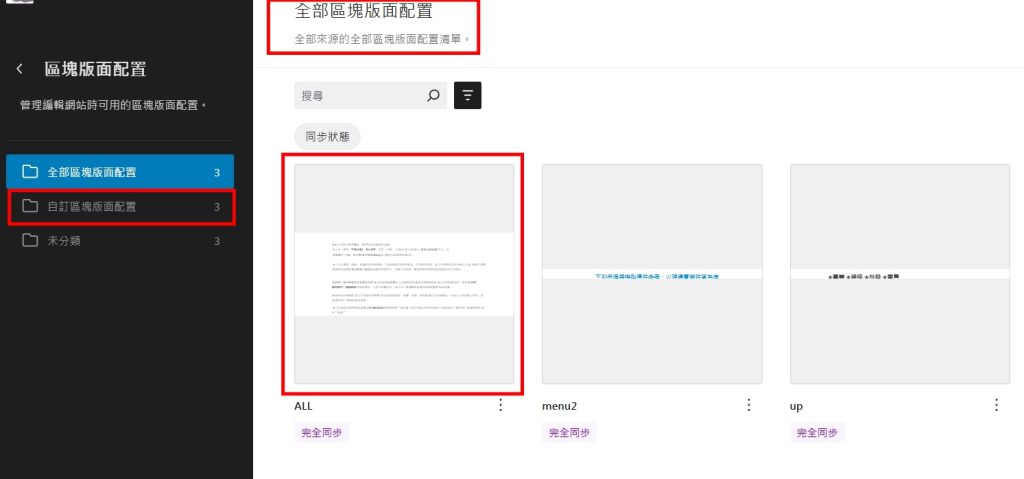
- 重複使用區塊(Reusable Blocks):可將設計好的區塊儲存,下次快速重複使用。
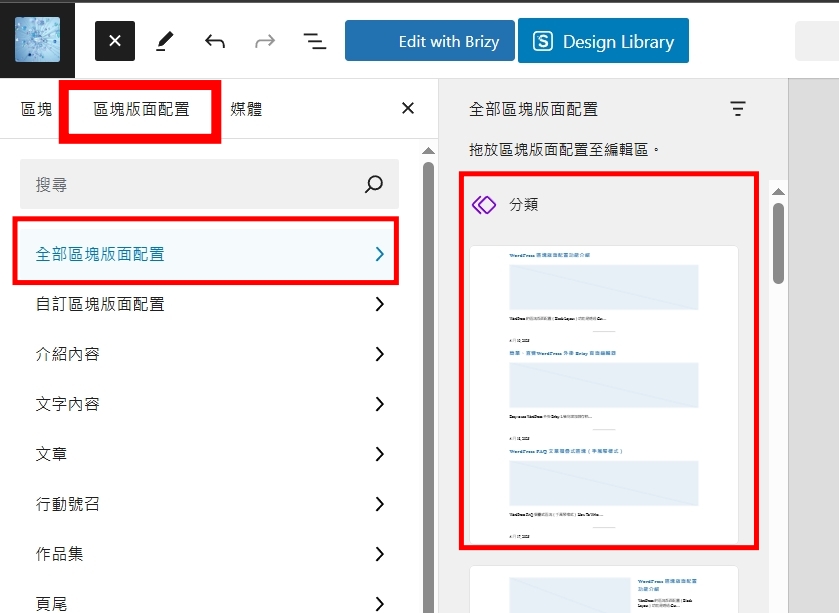
- 模板與區段樣板(Patterns):快速插入預設設計好的區段,例如:聯絡表單區塊、商品介紹等。
🧩 搭配外掛或主題
- 搭配主題如 Blocksy、Kadence、Astra,可取得更多客製化控制。
- 使用進階區塊外掛如:
- Stackable
- Kadence Blocks
- GenerateBlocks
- Spectra (由 Astra 提供)
這些外掛提供更多樣化的設計模組與版面配置選項。
